
When I started building Starlight Arcade into a WebGL game, one of the first issues that arrived was differences in screen sizes. A screen that was too large for the dimensions of the game was fine, but a small screen led to browser overlap and even the cutting off of the outer edges of the game. The full resolution still existed, but you had to scroll up and down in-game to see the score, health, etc. This issue was especially apparent given that Starlight Arcade takes a “portrait” orientation while most computer monitors are “landscape”.
So I did some research, looking for code to fix this, and happened upon the Responsive WebGL Template by SIMMER.io. It’s free on the Unity Store and as simple as importing it into your game and selecting it as a build setting. Here’s how:
1. In Unity, go to the asset store and search for “responsive webgl template”. Select the one from SIMMER.io (see below).

2. Download and import the asset into you game and open up the build settings. Click “Player Settings”.
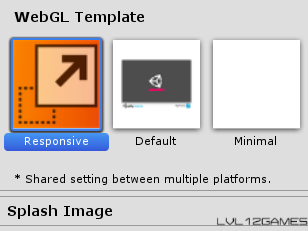
3. The Player Settings menu will open up in the inspector. After downloading the Responsive WebGL Template, an option for “Responsive” should now be available. Select that option.
4. With that selected, build your game and see how it looks. It should now be able to resize for smaller windows/screens.
-LVL12