
When building menus in a game, you will often have content that must run beyond the available space in your UI panel. A credits screen or a list of available levels are good examples. For this, a scrollbar is probably your best bet.
When you get started learning about scrollbars, I recommend this tutorial by Alexander Zotov on YouTube. In under three minutes, he is able to help you set up a canvas and scrolling box of text for your game.
A few items to note while watching the video is that you must stretch the size of your textbox to show the entirety of the text. Don’t shrink it to only show the size of window you want shown in-game, or the scrollbar won’t work. The mask component added in the tutorial hides the text that overflows outside the text container (different from the textbox).
Additionally, if you want to increase the speed at which the scroll area moves when using your mouse’s scroll wheel, change the Scroll Sensitivity number in the Scroll Rect component.
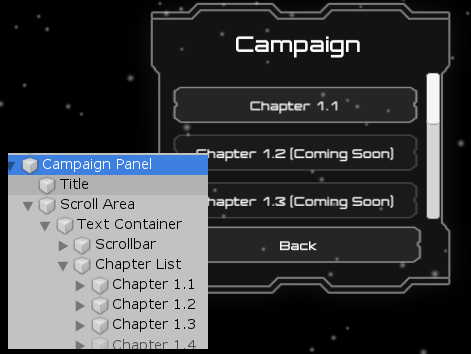
You can also update the textbox to contain a grouping of other UI elements, like buttons, by adding them as children of the textbox. If you don’t want text above the buttons, make the text in the textbox blank. Additionally, make sure you add a Vertical Group Layout component to the textbox so the buttons don’t stack on top of each other.
Based on my experience, using a textbox to contain a group of buttons is better than using an empty game object or panel. The scroll wheel on your mouse works better when scrolling through a textbox but seems to stop when the cursor lands on a button held inside an empty game object or panel.
If you want to make a scrolling list of buttons and have issues, considering reviewing this tutorial from Greg and a duck.
-LVL12